Билетный сайт «Спартака» плох. Но его можно улучшить за несколько дней
Не уровень главного клуба страны.

Пару дней назад я покупал билеты на матч «Спартак» – «Динамо». На сайте tickets.spartak.com все было так плохо, что мне пришлось перейти с телефона на компьютер. Это вдохновило меня провести аудит десктопной версии сайта и написать подробный пост.
Помимо телеграм-канала «Архитектурные излишества», моя основная деятельность – электронная коммерция (E-com). Пять лет назад, после окончания МГУ, на основе родительского офлайн-бизнеса я создал свой первый онлайновый магазин, просто оцифровав ассортимент и развозя заказы самостоятельно. После небольшого отъезда в Китай (недолго работал в нефтегазовом стартапе в Сиане) я вернулся в Россию и поступил в Вышку на годовую программу «Управление интернет-проектами». Параллельно учебе я запускал новый онлайн-магазин, который стал основной работой. Через год, поняв, что знаний не хватает, я окончил лучшую E-com школу России IWENGO.
Поэтому на все продающие сайты я смотрю через призму профессиональных знаний, полученных за годы работы и учебы в индустрии.
Терминология
Для понимания текста ниже необходимо знать несколько терминов.
Юзабилити/usability/web-usability – удобство использования сайта для достижения определенных целей.
Воронка продаж – принцип распределения потенциальных клиентов по стадиям всего процесса от первого контакта до продажи товара или услуги. Пример воронки: зашли на сайт 100 человек, перешли в каталог 70, добавили в корзину 20, оформили заказ 10.
Обрыв воронки – потеря клиента на любом из этапов воронки продаж.
Конверсия сайта – процент купивших пользователей от зашедших. Измеряется в целом и на каждом этапе воронки отдельно.
SEO (Search Engine Optimization, поисковая оптимизация) – это всестороннее развитие и продвижение сайта для его выхода на первые позиции в результатах выдачи поисковых систем (SERPs) по выбранным запросам с целью увеличения посещаемости и дальнейшего получения дохода.
Целевое действие на странице сайта — желаемое для компании действие клиента на конкретной странице сайта. Например, добавление товара в корзину на страице каталога или оформление заказа в корзине.
Первый экран – все, что видит пользователь, попадая на страницу, до прокручивания вниз. Всю важную информацию надо размещать на первом экране.
Шаг 1. Регистрация
Покупая билеты, я использовал свой уже существующий аккаунт. Поэтому данный этап был пропущен. Вчера вечером я попросил своего помощника измерить скорость загрузки всех страниц (важный для SEO показатель), на что получил ответ: «А я не могу зарегистрироваться». Это очень плохой знак, говорящий, что сайт не коммуницирует с человеком доступным языком.
В итоге зарегистрироваться мы смогли, поэтому рассмотрим страницу регистрации с точки зрения юзабилити и красоты.
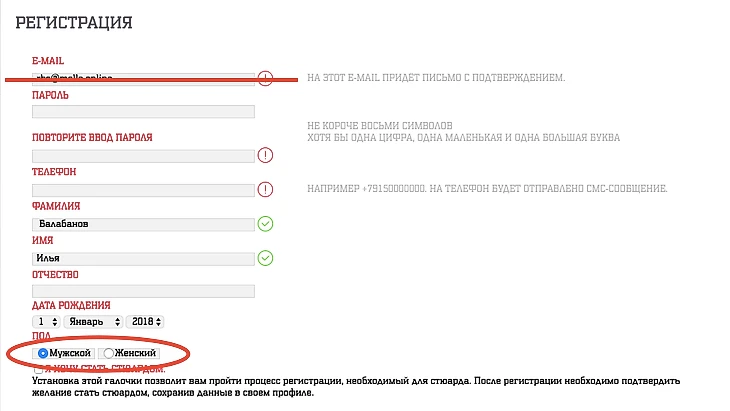
Все анкеты на первом этапе всегда должны содержать минимальное количество полей. Только самое необходимое. Тут с этим все в порядке, кроме, возможно, поля «дата рождения». Если бы оно было необходимо на законодательном уровне, то сайт бы не регистрировал людей младше определенного возраста.
Самое плохое на данной странице – она плохо сверстана. Все криво! Вводимый текст всегда не встает в бокс ровно по середине, расстояние между заголовками строк и полями для ввода данных разное. Это не красиво и позорно для сайта главного футбольного клуба страны. Есть большие вопросы к размеру шрифта и читабельности. В 2019-м году надо бороться за каждого клиента и всегда учитывать, что у большинства не идеальное зрение и им тяжело разглядывать мелкий и нечитаемый текст. Плохая верстка приводит к первому обрыву воронки. Человек не заполнил анкету за 1,5 минуты, его отвлекли, он забыл и потом уже не вернулся за покупкой. Бам, минус один клиент.

Скриншот страницы регистрации. Наглядно выделена кривая верстка.
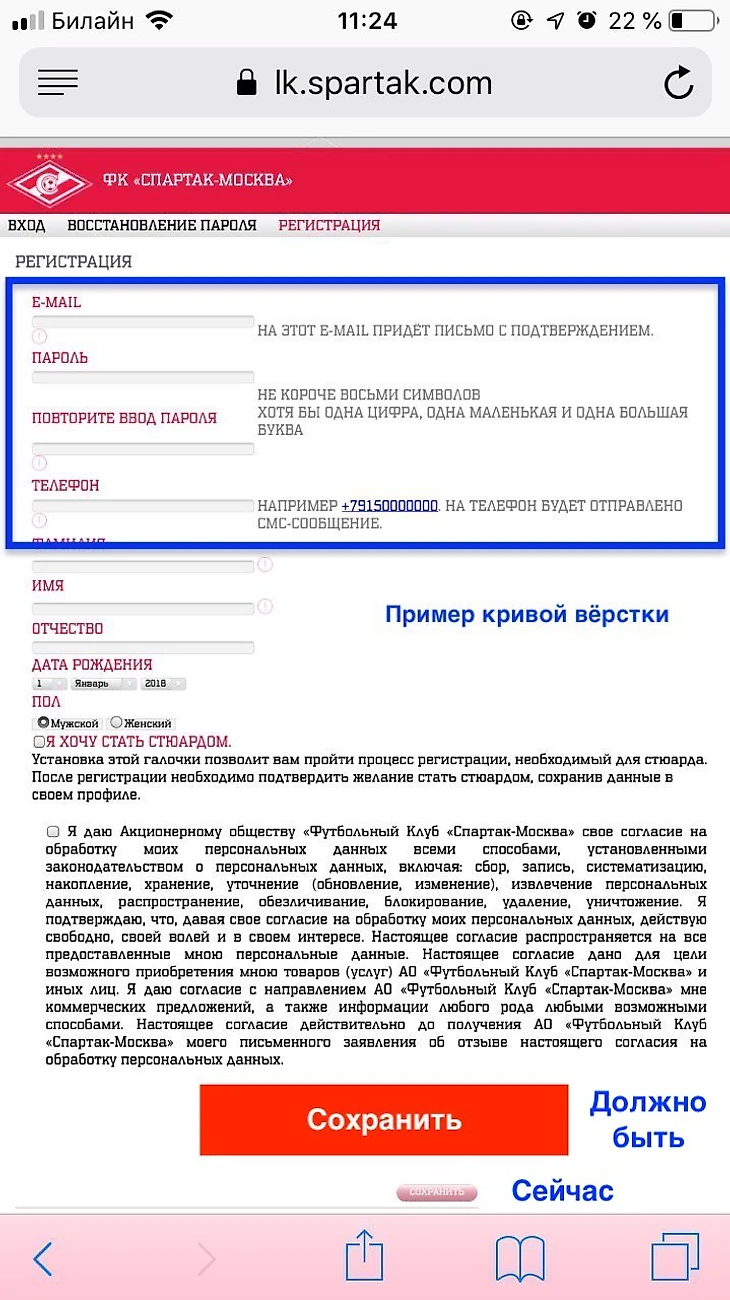
В мобильной версии страница регистрации также сверстана очень криво и плохо. Смотрите скриншот ниже. Мелкие поля для ввода данных, блеклый серый цвет. Все это не располагает к быстрому выполнению целевого действия – заполнения анкеты. Отдельно обратите внимание на кнопку «сохранить». На нее элементарно сложно нажать из-за маленького размера и блеклого цвета. На скриншоте я нарисовал, как должна выглядеть кнопка.

Скриншот страницы регистрации в мобильной версии.
Шаг 2. Выбор продукта
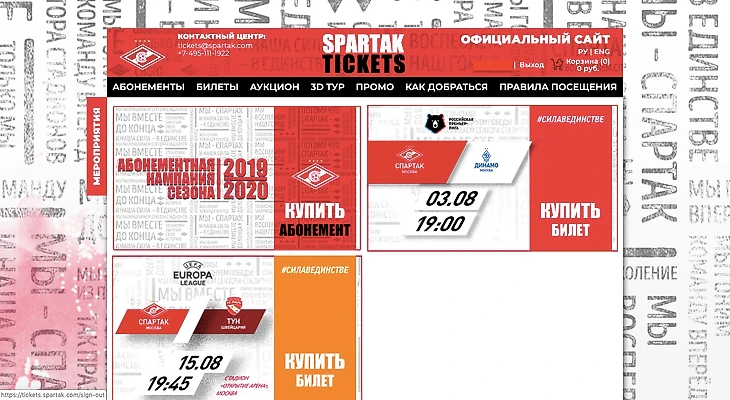
В десктопной версии все более-менее хорошо с точки зрения расположения элементов на странице. Крупные блоки, на которые надо нажать, чтобы провалиться в стадию выбора места. Но есть один нюанс. Общий дизайн ужасен. От него рябит в глазах, блоки с мероприятиями сливаются с паттерном на фоне, думаю, что у некоторых людей это может спровоцировать приступ эпилепсии. Посмотрите сами.

Скриншот страницы с выбором продукта
Опять же, давайте смотреть на это через призму того, что перед нами сайт главного футбольного клуба страны, который хочет жить в рыночной экономике и быть прибыльным. При этих вводных в 2019-м такой дизайн делать стыдно.
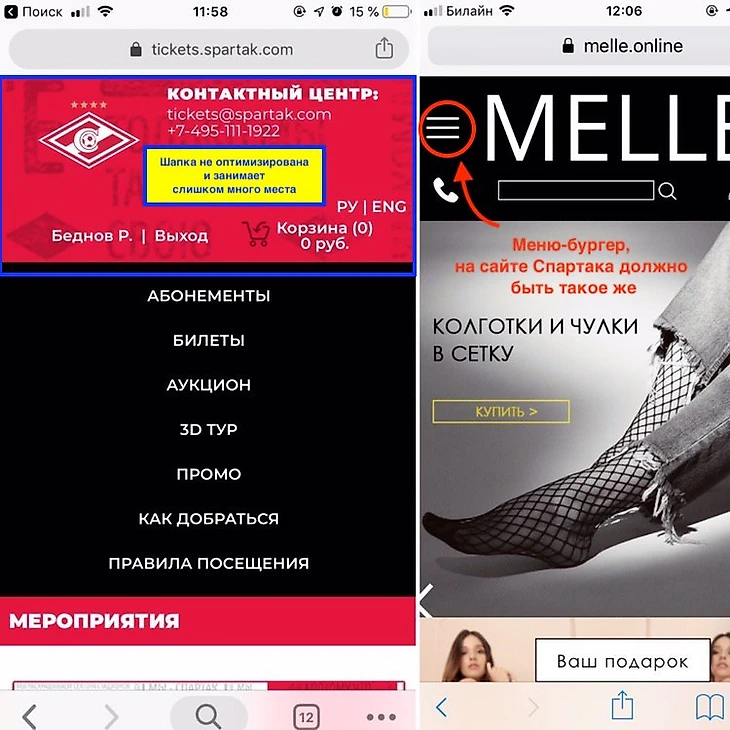
К мобильной версии страницы вопросов гораздо больше. Совершенно не работает правило первого экрана (всю нужную для целевого действия информацию надо размещать на первый экран, пользователь не должен скроллить вниз-вверх). Весь первый экран занимает развернувшееся зачем-то меню из-под шапки сайта. Если бы шапка была сверстана хорошо, то это меню выстроилось бы в линию или убралось в бургер в верхнем углу сайта, см. пример ниже.

Скриншот мобильной версии страницы выбора мероприятия и скриншот главной страницы melle.online
Шаг 3. Выбор сектора
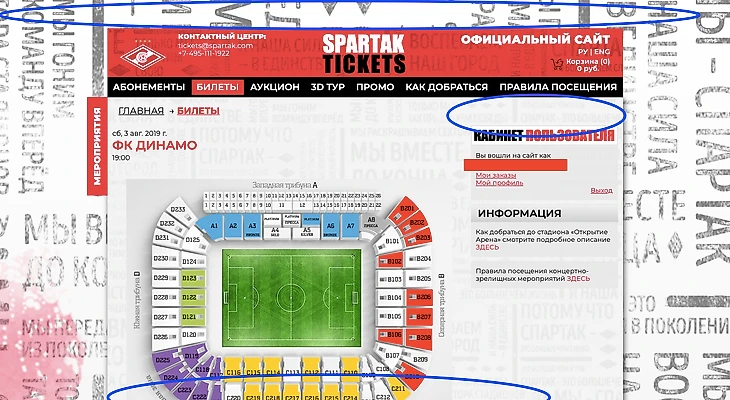
Уф! Думается, что рябящий шумный будет с нами до конца. Но перейдем все же к верстке. Из-за паттерна и дефолтной верстки пришлось пожертвовать ценным местом. Вся важная информация немного не уместилась в первый экран. Но, скажем прямо, могло бы быть и хуже.

Скриншот страницы с выбором сектора
А вот в мобильной версии все очень плохо. Точнее, страница вообще не оптимизирована под мобильные устройства. Схема стадиона появляется только на третьем (!!) экране, а при нажатии на сектор зачем-то всплывает окошечко с кнопкой «подробнее». Смотрите видео.
Шаг 4. Выбор места
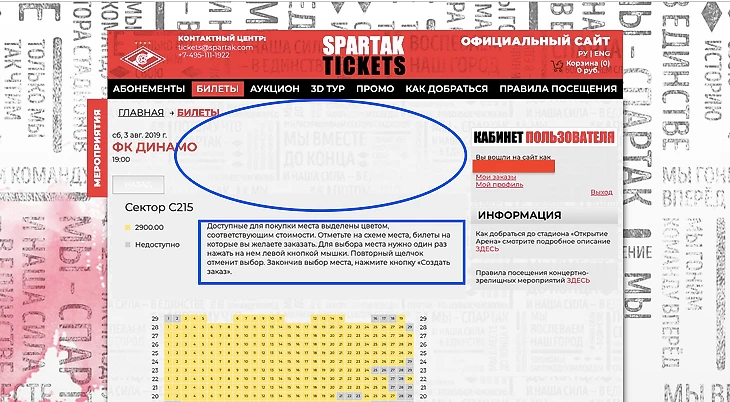
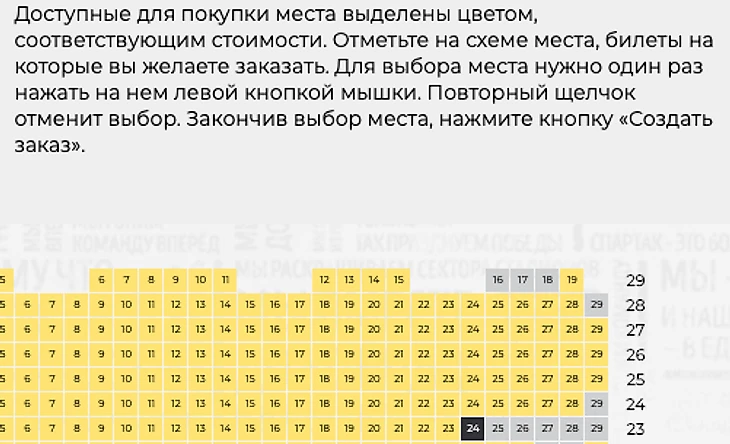
Начнём с верстки десктопной версии сайта. Огромное пустое пятно. Если его убрать и поднять текст, то получится вместить весь процесс на первый экран. Это делается за полчаса работы.

Скриншот страницы с выбором места
Идем дальше: выбираем места и читаем текст. Начинаем искать по всему сайту кнопку «Создать заказ, а ее-то нет! Нигде!

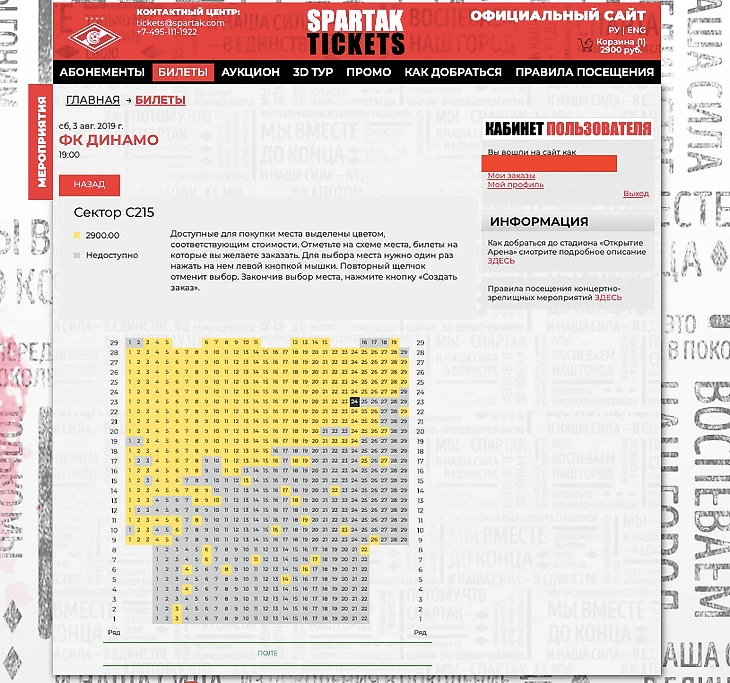
Попробуйте догадаться, где она. Вот полный скриншот страницы.

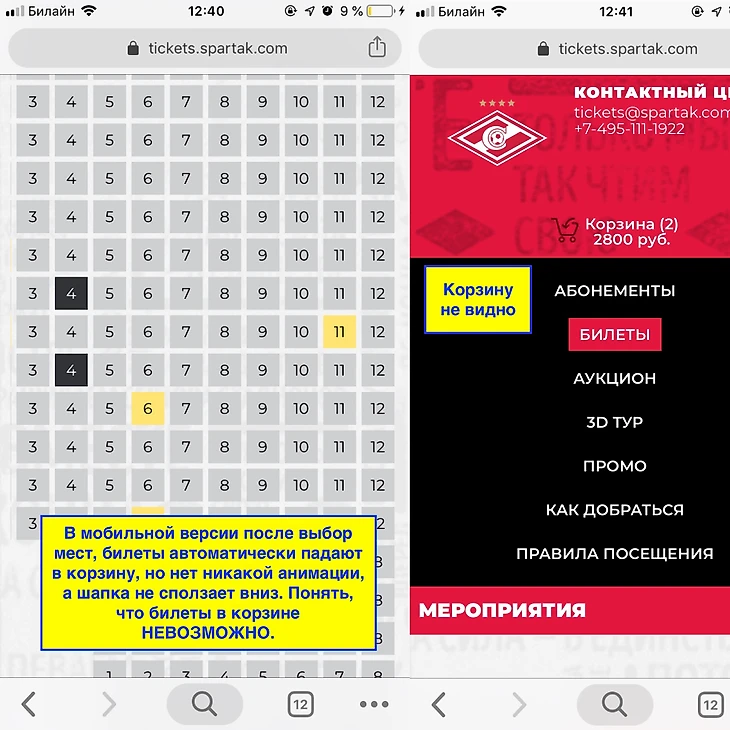
Она в корзине! Корзина так плохо подсвечена, что ее особо не видно на фоне шапки! Я честно потратил минут 5 времени, чтобы понять как все работает. В мобильной версии я и вовсе не понял все с первого раза. Мне пришлось открыть сайт на компьютере и пройти весть процесс заново, т.к. на телефоне блок с выбором места перекрывает шапку и понять, что билеты в корзине найти просто невозможно. А сколько людей плюнули и вышли? Вот он, обрыв воронки. Люди в 2019-м не будут пытаться разобраться, они уйдут к конкуренту.

Скриншоты страницы выбора места на мобильном устройстве
Шаг 5. Check-out (оформление заказа)
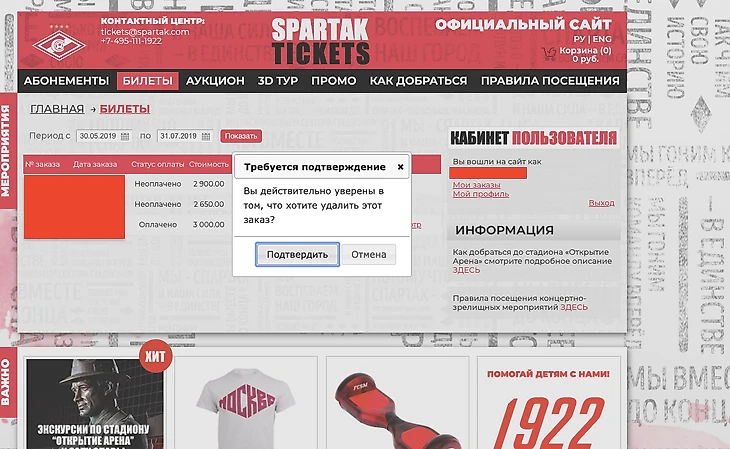
На компьютере этот этап – лучшее во всей воронке сайта. Если человек дошел до этого этапа, то он, скорее всего, купит билет. Все просто и понятно, вся информация на первом экране. Я бы только поработал над дизайном. Внешний вид всплывающих окон отсылает нас куда-то в начало нулевых.
И еще, кажется, не оплачено пишется раздельно, а не слитно.

Скриншот страницы оформления заказа
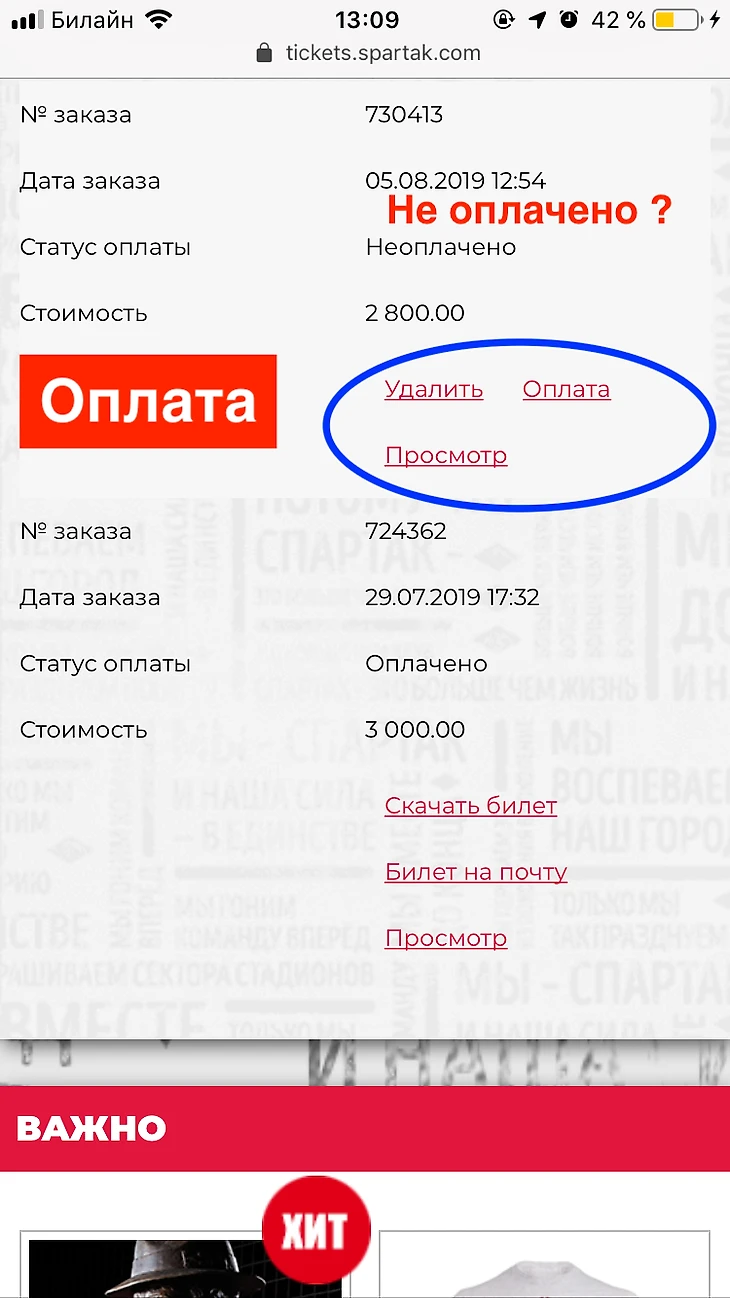
А вот на мобильном все опять очень плохо. Чтобы дойти до нужной информации, надо пролистать 3 экрана. Кнопки очень маленькие. Для наглядности я дорисовал кнопку нормального размера.

Скриншот страницы оформления заказа с мобильного
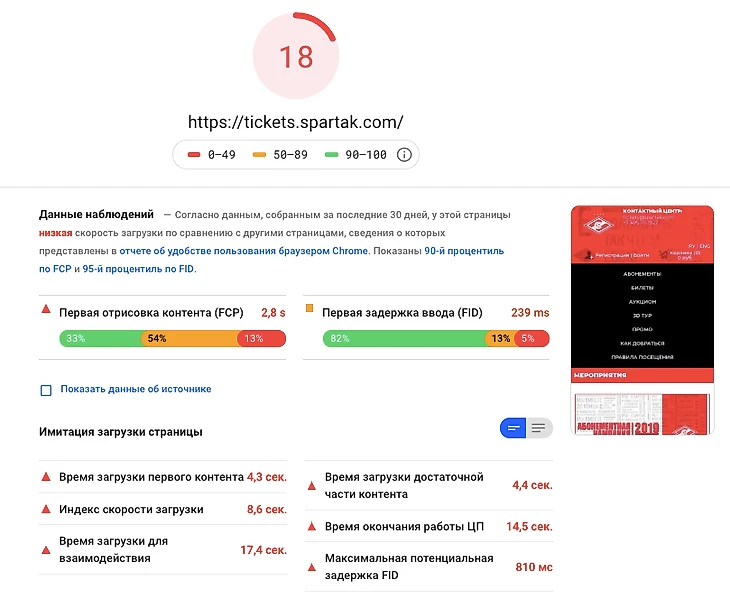
Независимая оценка
Для интереса и независимой оценки я прогнал сайт через аналитику для разработчиков от Google. Если для десктопной версии все еще не так плохо (71 балл из 100), то мобильная версия набрала всего лишь 18. При том, что доля покупок через мобильные, в среднем по рынку, уже больше 50%.

Бонус
Уже давно заметил, что все письма от «Спартака» на автомате попадают в спам, если у ваш почтовый ящик на Gmail. Эта проблема стара и решается за несколько дней, а в случае «Спартака» – несколько часов работы. Видимо, это никому не интересно.

Вывод
Билетный сайт «Спартака» плох и не достоин сайта главного футбольного клуба страны. Он совершенно не оптимизирован под мобильные устройства. Из открытых источников видно, что на сайте подключены Google Аналитика и Яндекс Метрика, но судя по состоянию ресурса они не настроены должным образом, и/или никто в клубе не анализирует поведение пользователей.
Самое обидное, что большинство ошибок можно исправить за несколько дней (а некоторые и за несколько часов) работы. Все это приведет к повышению конверсии и увеличению количества проданных билетов. Необходимо лишь желание и воля. В 2019-м надо бороться за каждого клиента.
Фото: РИА Новости/Алексей Куденко








Но разбор классный, может, в клубах увидят и начнут улучшать свои сайты.
Если менеджмент Спартака просматривает все новости о клубе, то должен и этот увидеть. И почему бы не прислушаться.
Сайт и вправду не очень.
Как по мне, то давно пора создать нормальное мобильное приложение. Лично я 80% времени в инете провожу с телефона. Комп только на работе.
Почему нельзя сделать нормальное приложение, где можно купить билет и там же его сохранить подключить все эти “pay”, чтобы не призрдилось расспечатовать билет по старинке, а просто приложить телефон.
А так получается аудит неизвестно в чем, воспроизвести который не представляется возможным. Пища для размышлений есть, но подобных недостатков можно легко нарыть на любом сайте.
Плюсанул.
отдельно ещё хочу сказать про приложение для мобильного, в котором я так и не смог ни авторизоваться, ни зарегистрироваться...
на письмо в поддержку разумеется никто не ответил ))
Скорее всего произошла очень распространенная история, со стороны заказчика (ООО Спартак) на на момент приемки сайта не нашлось квалифицированного специалиста способного оценить качество проделанной работы, иначе объяснить отсутствие мобильной версии на станице регистрации просто невозможно. А теперь наемные сотрудники исправляют то, что было сделано студией разработчиком, контактируя с ними удаленно. Если вы знаете что это такое этот тот еще гемор.
Врагу бы не пожелал вписываться в эту историю.